amaysim is the 4th biggest telco in Australia. I joined their Brand Team as a Digital Designer in 2021 to help with all digital touchpoints and then some. I'd been a customer for 4 years at this point, so it was a brand I was a big fan of.
My role covers a wide range of different design work, including UI and creative for the amaysim app and website, content for emails and social, video and animation, brand creative and from time to time some print work for retail channels. Every now and then I get involved with the Vaya brand as well. Here are some of my favourite things I've achieved so far:
Bringing brand assets to life
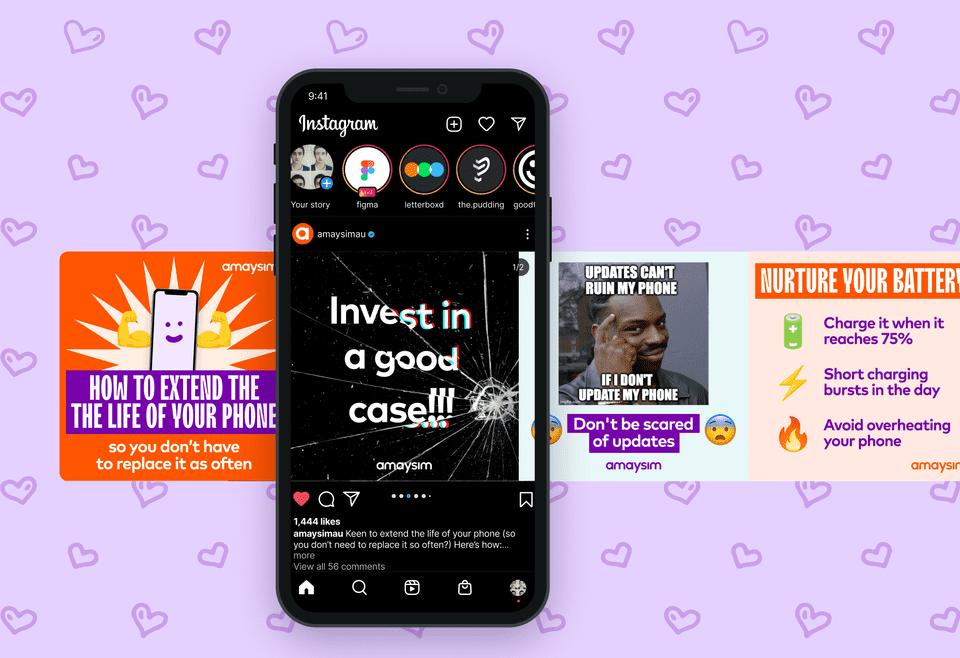
One of my favourite parts of the amaysim visual brand is the set of quirky illustrations they have. I love the character they bring and I'm always excited to work with them and use them in motion graphics, emails, banners, adverts - anywhere I can, basically.
One of my pet projects since joining has been to bring these static assets to life by animating them using After effects, cranking up the personality they have. There are so many opportunities for them to take our communications to a new level I had to get to work ASAP.
The perfect project came my way to allow me to push this forward - creating a set of iMessage stickers. Instead of providing a set of static APNGs, I challenged myself to carve out time to create animations of a select set of our illustrations, and the result thrilled the team and I. I realized this was a bigger opportunity and we could use these animations for other things. So I created gif versions and created a Giphy brand account for amaysim, meaning our stickers were now available in Instagram and other social platforms.
Now I'm pushing this further by producing JSON Lottie files to use the illustrations within our app and across our website. Then I'll get to animating a new set and expanding the options available to us.
Upgrading motion graphics
One of my most extensive skill sets is across motion graphics using After Effects (it'll always be the #1 reason I continue to use Creative Cloud). I've used my motion graphics skills at amaysim to push the level and range of the content being produced, be that for the app, in videos, social posts and email headers. I'm excited by the possibilities we still have to explore, and I enjoy improving my understanding and production of animated SVGs using Lottie and Bodymovin.
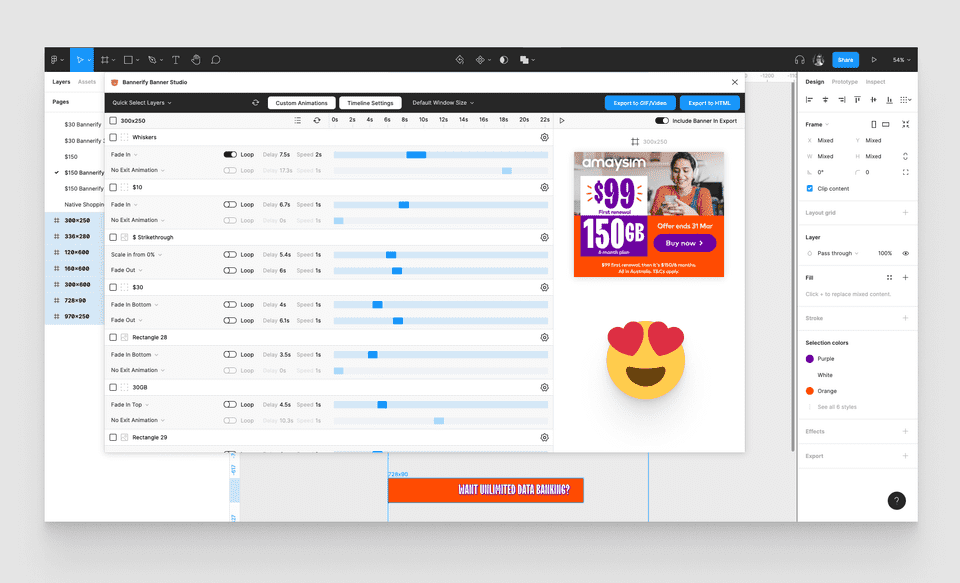
Turbocharging banner production

When I joined amaysim, it became quickly clear that the main pain point for the team was creating multiple variations of display advertising banner ads in Adobe Animate. This was taking up 4-6 days of time across the team every month. The Workflow made no sense. We were creating storyboards in one app, Figma, then moving to another to recreate and animate them. There were so many files and moving parts, it just caused a lot of stress for all involved. It became a time of the month we all dreaded. It was unsustainable. I love an optimised process, so I was sure there must be a way of improving this. After a little searching around, I came across a Figma plugin named Bannerify and the rest is history. I brought it to the team who were more than keen to try it out and it was a perfect solution. Working all in the same place, made sharing of the work easier, and reduced the time needed to create the banners by 75%. We could now focus on being creative, rather than just grinding out banners. Perfect
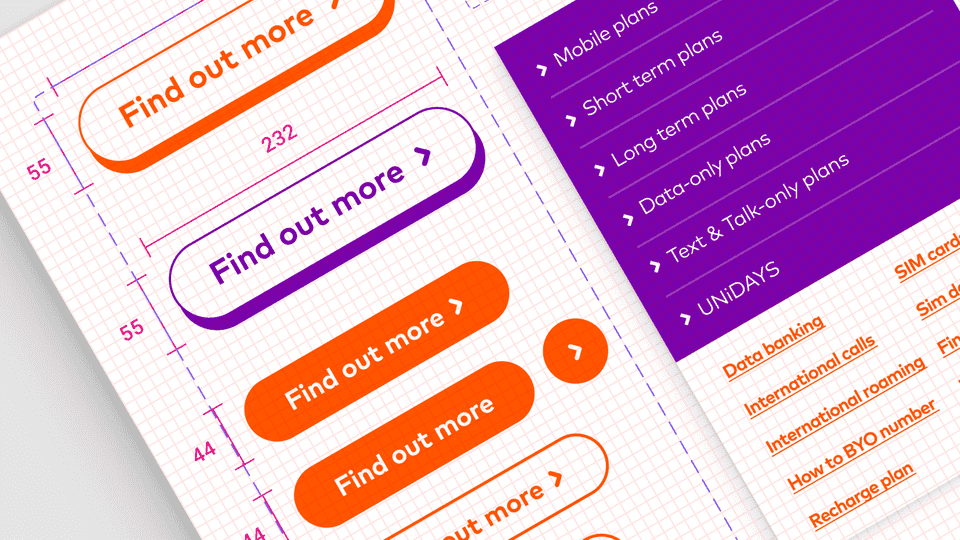
Getting organised

One of the biggest ongoing projects I'm involved with is the amaysim digital products design system. amaysim has a number of digital properties - a customer portal, an app and, of course, a website (which is a Frankenstein of several platforms). Up to this year, there has been no clear or maintained design system defining the design approach and components across these touchpoints. A planned website migration to a new CMS, to amalgamate platforms, has been the perfect opportunity to get a firm grip on all design fundamentals, styles and components. In Figma we mapped everything we needed to work on, and planned accordingly, looking to optimise creation and use of the guides and components created but always using the mental model that everything has to map to the relevant digital product and be realistically built by our devs. I love this project as it enables me to dig into the best practices of Design Systems and Figma itself, knowing the system will be easily accessible, maintainable, scalable, ensuring the consistency and speed of our design work as a business.
Sharing the Big Love

Amaysim's brand is all around Big Love, and that's not just for the customers; it's practised internally too. Our favourite way of sharing the Big Love within the design team is sharing knowledge. Be that a hidden shortcut or the latest life-changing plugin. Being Chief Plugin Wonk and process obsessive, I love presenting new ways of working to the team, mainly in Figma and After Effects, and classic tips like saving Office files as zips to access image files. I find it incredibly rewarding to see a suggestion I bring to the team change the way we work for the better.
Things I've made thus far
Below is a small selection of the things I've produced at amaysim.